顧客預約資訊連結頁面設定
| ■ 說明 |
若您有使用顧客預約資訊連結功能,傳送預約資訊給顧客,讓顧客能夠回覆確認或取消預約 ,您可以自行依照需求,在預約資訊頁面設定顯示店點地址與電話,也可以放上要傳達給顧客的問候語、注意事項公告、停車資訊、路線圖...等,共有A、B、C三個區域,本篇分別說明:


(預約資訊頁面上方的店家Logo與下方的Google地圖可聯繫 i-so POS客服協助設定)
| ■ 操作方法 |
【一】- 設定店點地址與電話
2.輸入店點的『住址』與『電話』,接著點選『確定』即可
(下方營業時間與休息時段的設定,可參考此篇)
(下方營業時間與休息時段的設定,可參考此篇)
【二】- 設定A、B、C區域公告內容
1.點選『資料建檔』→『其他資料』→『顧客預約資訊連結公告』
2.有分為A、B、C三個區域:
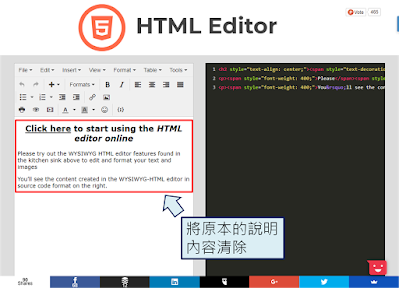
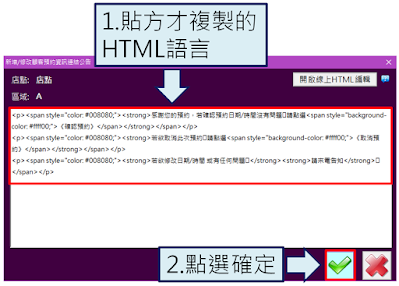
5.在左側欄位中輸入您欲呈現的公告內容,可以直接在此打字輸入並且搭配上方編輯的小工具來改變字體大小、顏色等資訊;或是在其他文書工具(ex:Word)中編輯完成後再複製過來貼上。輸入/貼上公告內容後,會自動轉換為HTML語言顯示在右側欄位中,請全選並複製

7.若欲在B、C區域也加上公告資訊,請同樣依照上述方式操作
| ■ 延伸閱讀 |